Description of the project: In order to promote Studiefrämjandet’s leadership courses, I designed a web platform to would make it easier to book a leadership course. The platform was also going to contain an advertising film (watch here) telling why the courses were so good to take.
The webpage of the leadership courses:

Goal: To design an interactive platform that allows the user to easily book a date to take the leadership course at Studiefrämjandet.
Methods: User research, brainstorming, sketching, prototyping (and animating).
What I did in the project: I did a lot of research by doing interviews, calling people. I also sketched and worked on the concepts. I also made the interactive prototype (the tool that I used for this project was Adobe Flash).
Design process
User research
For this project we did a lot of research. We interviewed people that had taken the course before, people at Studiefrämjandet and the people that was in charge of the courses. We probably spoke to 20 persons in total. We wanted to know what made the courses interesting and what could be the reasons to not take the course.
The process that Studiefrämjandet used was to send invitations by email to the people that hadn’t taken the course yet.There is a problem with this method since people cannot choose a date to take the course based on their own preferences. Some people that had taken the course also expressed that they didn’t think that they were going to like the course as much as they did. Their opinion of the leadership courses changed radically after have taken the course. This was definitely something to work on.
POV
The user needs to be able to book a date based on his/hers own preferences because the user should own his/her own process of booking.
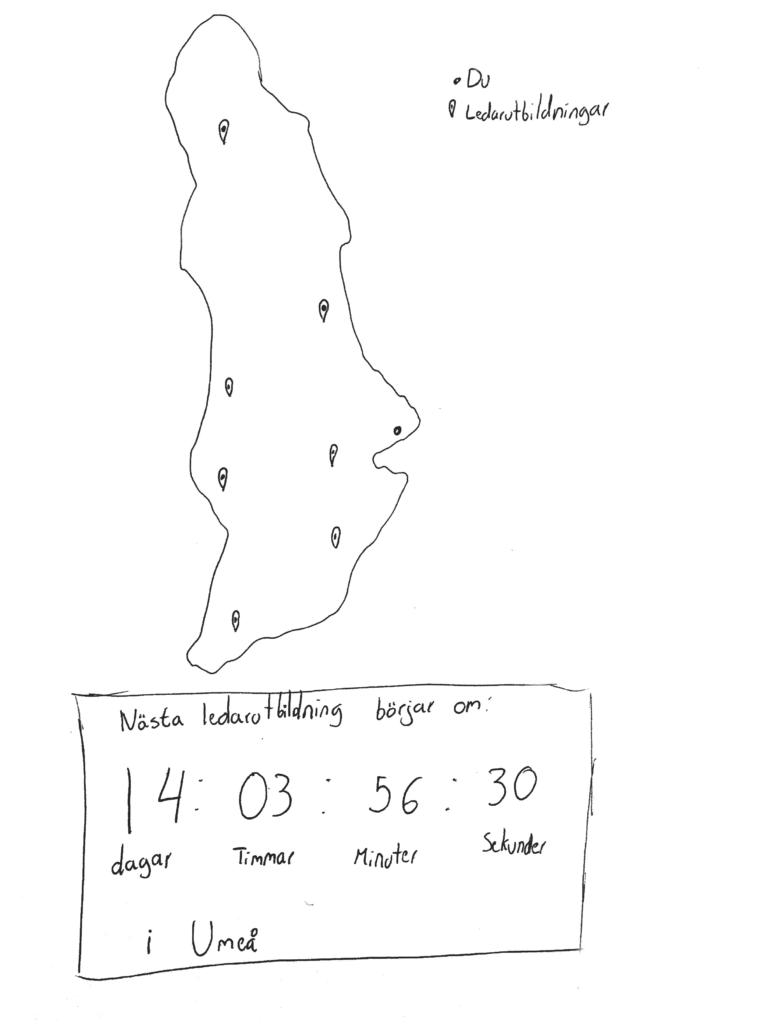
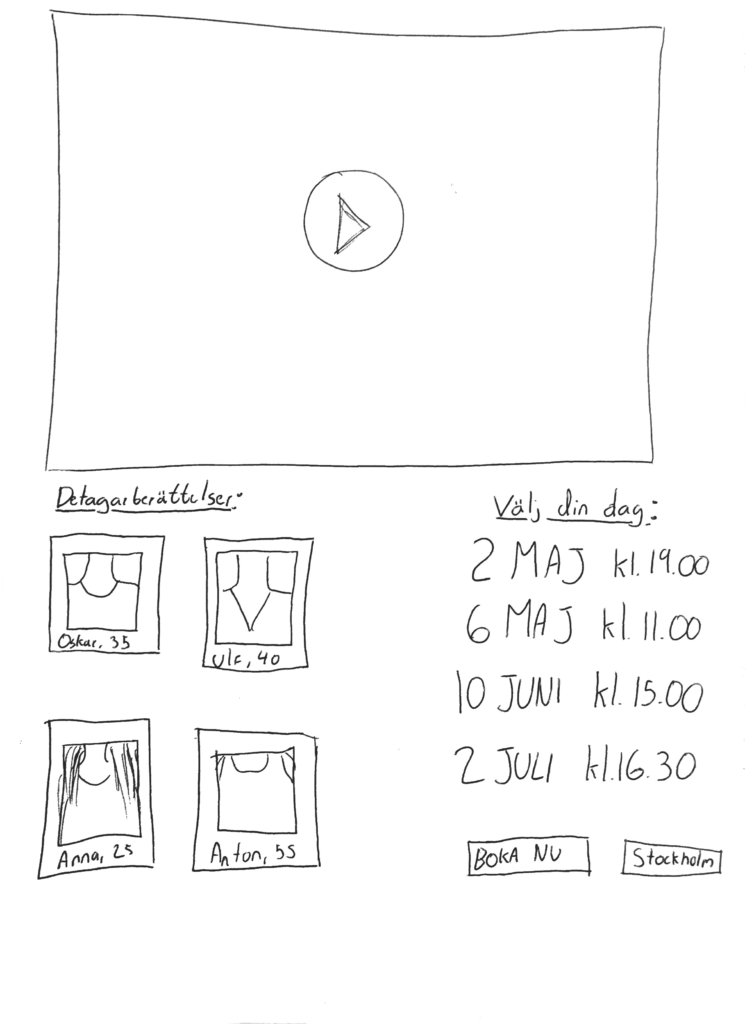
Brainstorming and sketching




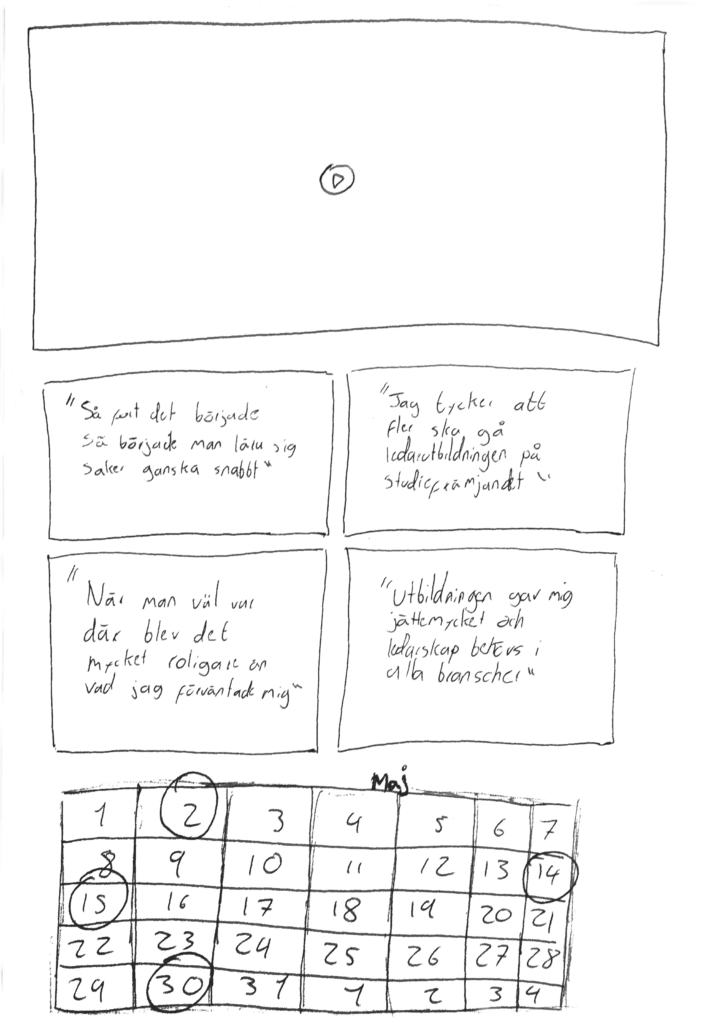
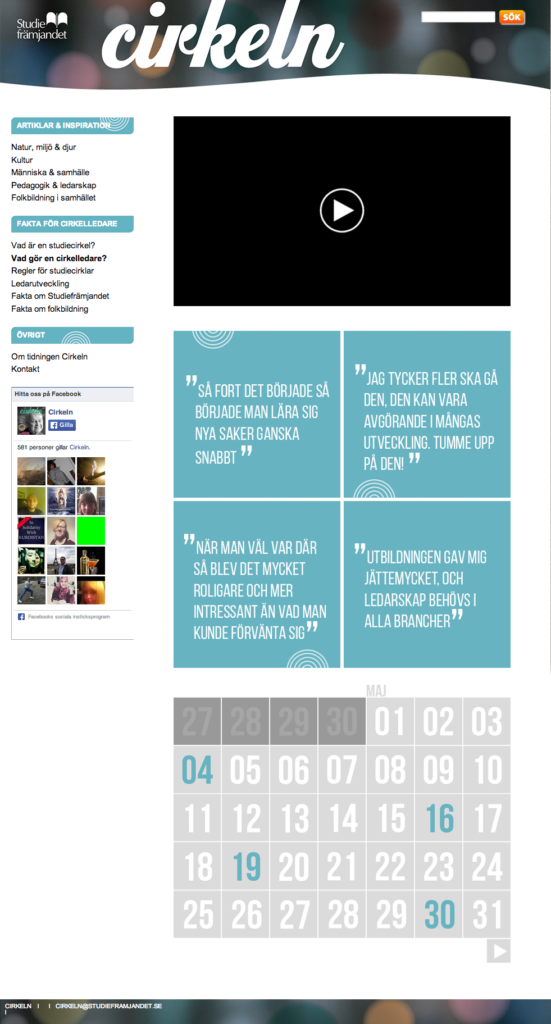
Hi-fi sketch placed on the original webpage of the courses

Every quote is clickable and opens an area that expands to the side and shows the full story of a person that talks about the experience the leadership course at Studiefrämjandet. There is also a calendar showing the dates when the course is going on. By hovering over the dates, the user sees the place, the time and the type of course that is going on during that date.
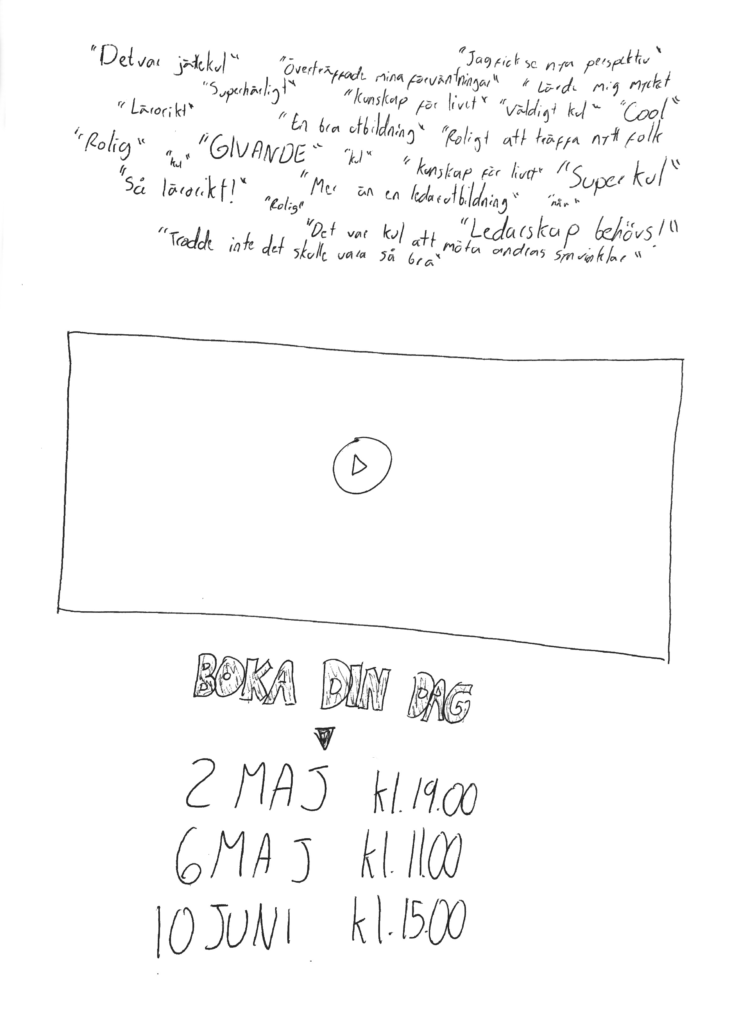
Hi-fi clickable prototype
I worked on a clickable prototype made in Adobe Flash, that shows the animation of the tool and how the interaction ”feels”. I really recommend to go and see the full prototype by clicking on the link below.
See the full prototype
Read the full report (swedish)