
Författararkiv: chriistiiaan7
Interactive booking tool
Description of the project: In order to promote Studiefrämjandet’s leadership courses, I designed a web platform to would make it easier to book a leadership course. The platform was also going to contain an advertising film (watch here) telling why the courses were so good to take.
The webpage of the leadership courses:

Goal: To design an interactive platform that allows the user to easily book a date to take the leadership course at Studiefrämjandet.
Methods: User research, brainstorming, sketching, prototyping (and animating).
What I did in the project: I did a lot of research by doing interviews, calling people. I also sketched and worked on the concepts. I also made the interactive prototype (the tool that I used for this project was Adobe Flash).
Design process
User research
For this project we did a lot of research. We interviewed people that had taken the course before, people at Studiefrämjandet and the people that was in charge of the courses. We probably spoke to 20 persons in total. We wanted to know what made the courses interesting and what could be the reasons to not take the course.
The process that Studiefrämjandet used was to send invitations by email to the people that hadn’t taken the course yet.There is a problem with this method since people cannot choose a date to take the course based on their own preferences. Some people that had taken the course also expressed that they didn’t think that they were going to like the course as much as they did. Their opinion of the leadership courses changed radically after have taken the course. This was definitely something to work on.
POV
The user needs to be able to book a date based on his/hers own preferences because the user should own his/her own process of booking.
Brainstorming and sketching




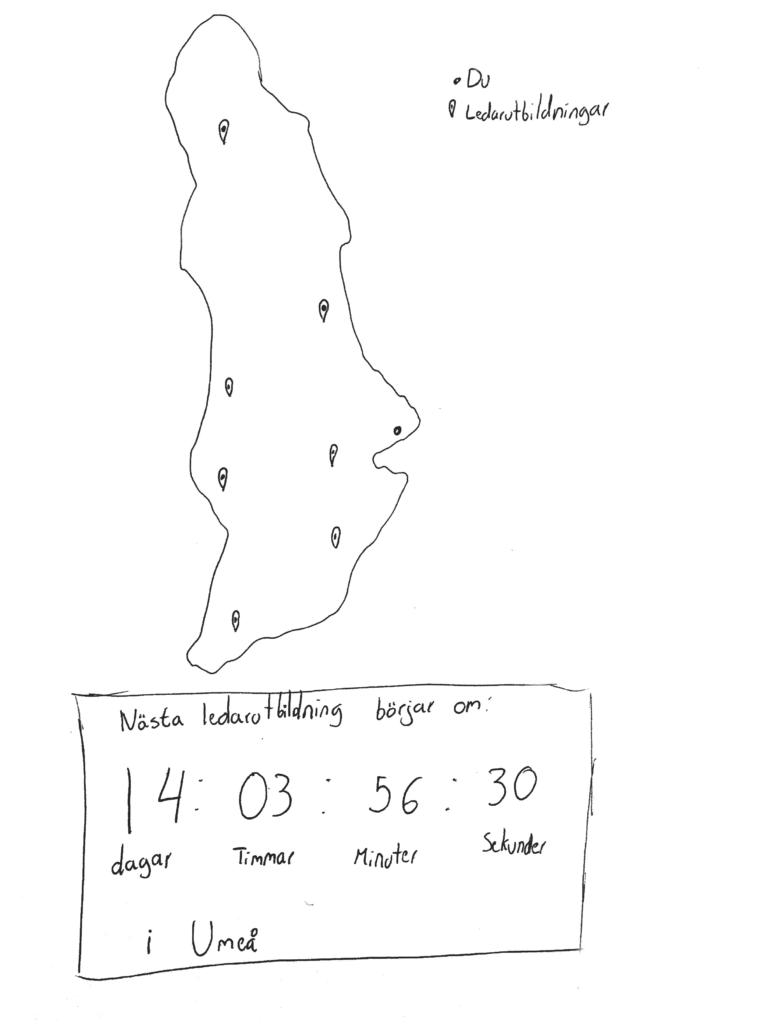
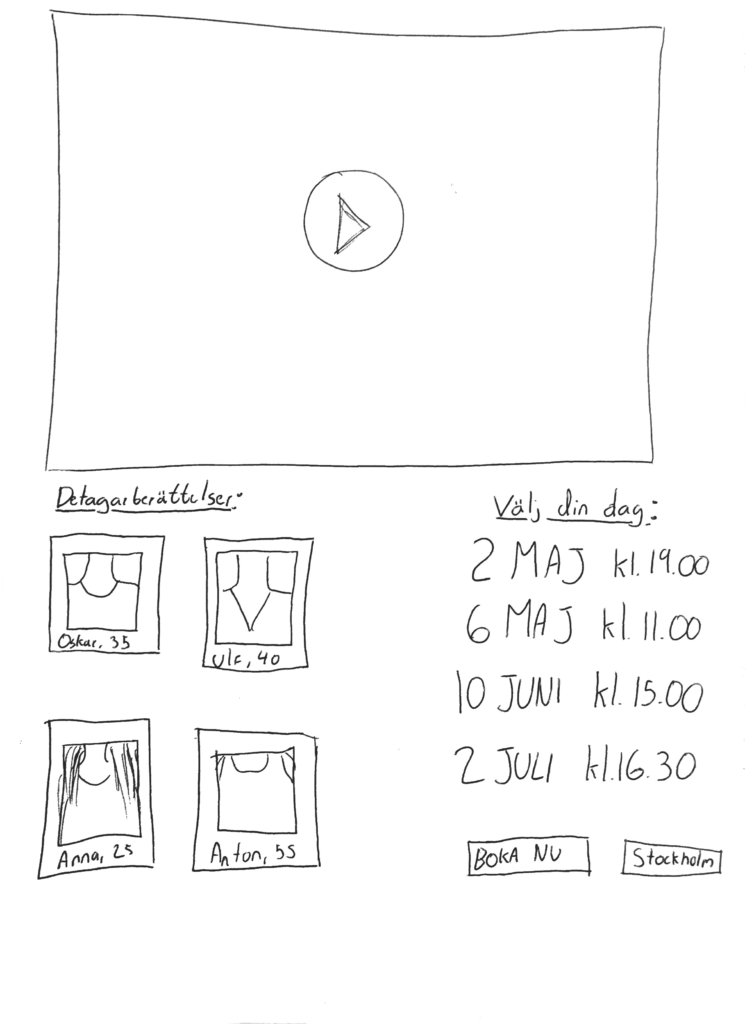
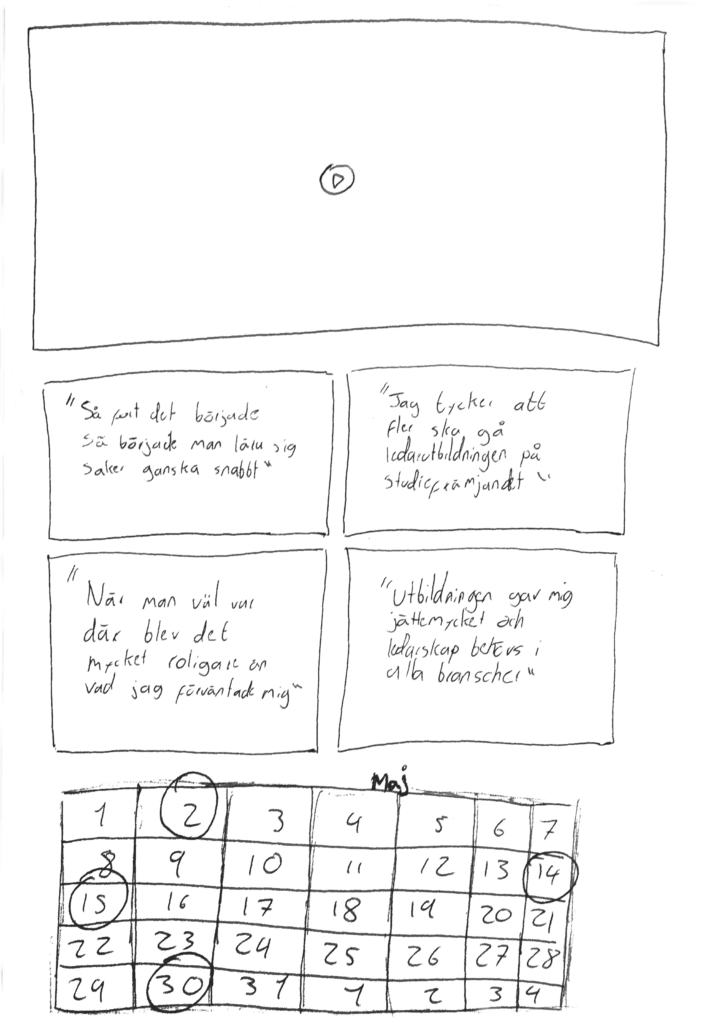
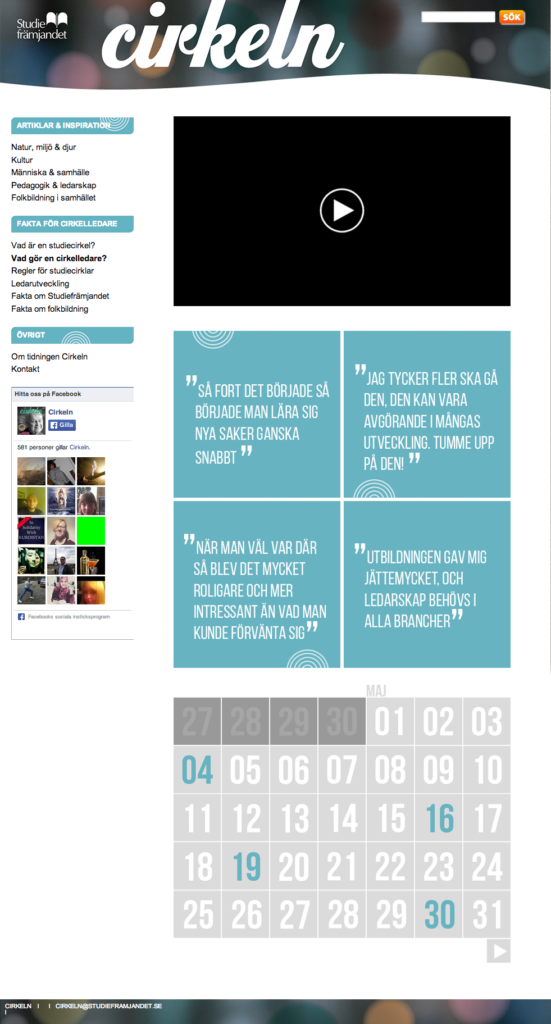
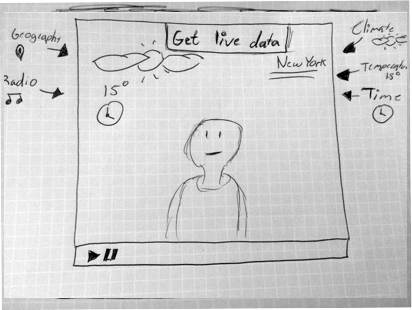
Hi-fi sketch placed on the original webpage of the courses

Every quote is clickable and opens an area that expands to the side and shows the full story of a person that talks about the experience the leadership course at Studiefrämjandet. There is also a calendar showing the dates when the course is going on. By hovering over the dates, the user sees the place, the time and the type of course that is going on during that date.
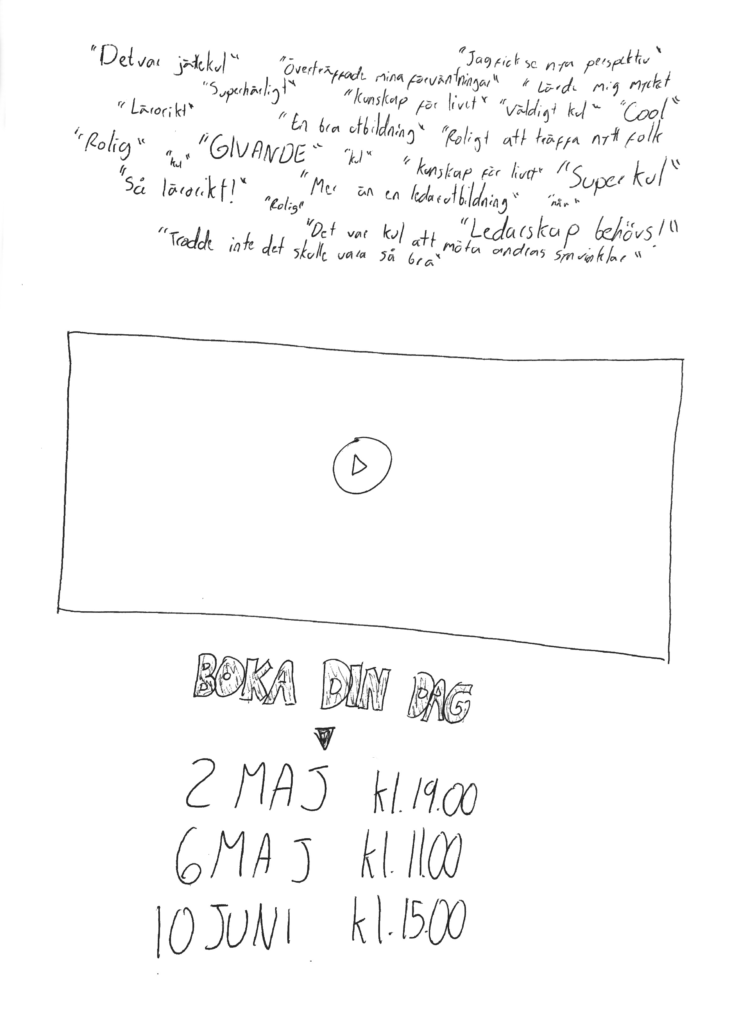
Hi-fi clickable prototype
I worked on a clickable prototype made in Adobe Flash, that shows the animation of the tool and how the interaction ”feels”. I really recommend to go and see the full prototype by clicking on the link below.
See the full prototype
Read the full report (swedish)
Hope you enjoyed taking part of this design process. See more interactive projects here.
Mondays, nothing to be positive about

Knowledge Xchanger by Comintelli
Description of the project: The IT company, Comintelli, gave us (me and my design team from Södertörn University) the mission to improve their software ”Knowledge Xchanger”. Knowledge Xchanger is basically an online tool that allows companies to share their internal information. It could be articles, news, graphs, statistical charts and more.
Goal: To come up with a design solution that improved the navigation and the workflow of several functions in the software. In this report I’m only going to show the process of the publishing page, which was the function that allowed users to publish their own articles. The design solution was finally shown as an interactive Hi-Fi prototype.
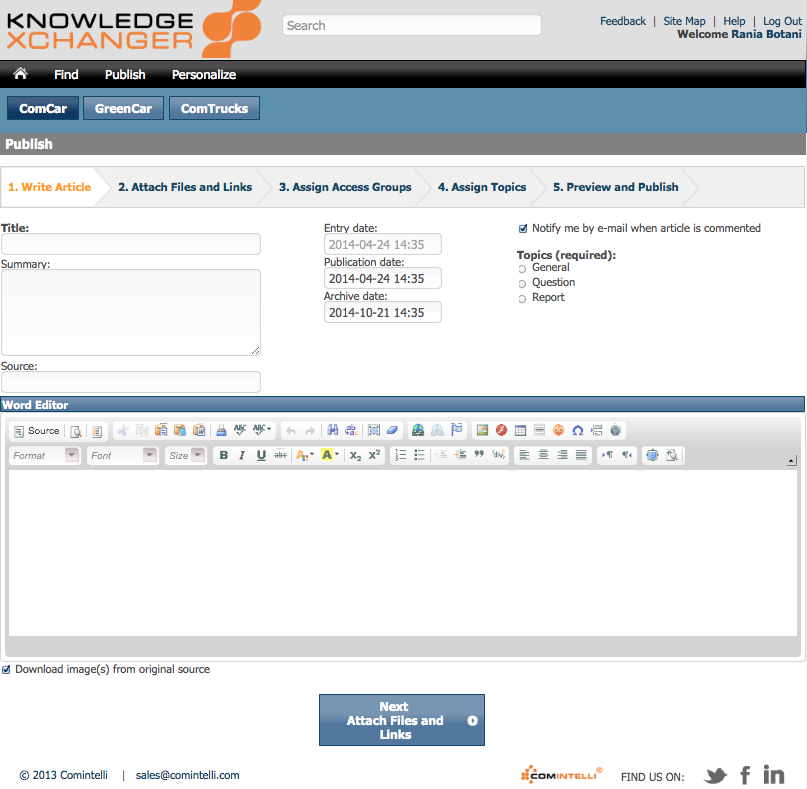
Publishing page:

Methods: User research, sketching, Lo-fi prototyping (paper prototypes), usability testing, interactive prototyping.
What I did in the project: I did a lot of sketching (we all did), worked on the concepts, lead some usability tests and I also worked on the interactive prototype using Axure as my prototyping tool.
Design Process
User research
There was no time to do interviews, testing or observations for this project. What we did was to analyze the existing feedback from the users. It was feedback that they had sent through email or by calling the support.
POV
The user needs to publish the articles effectively because users experience the process as confusing and complicated to complete.
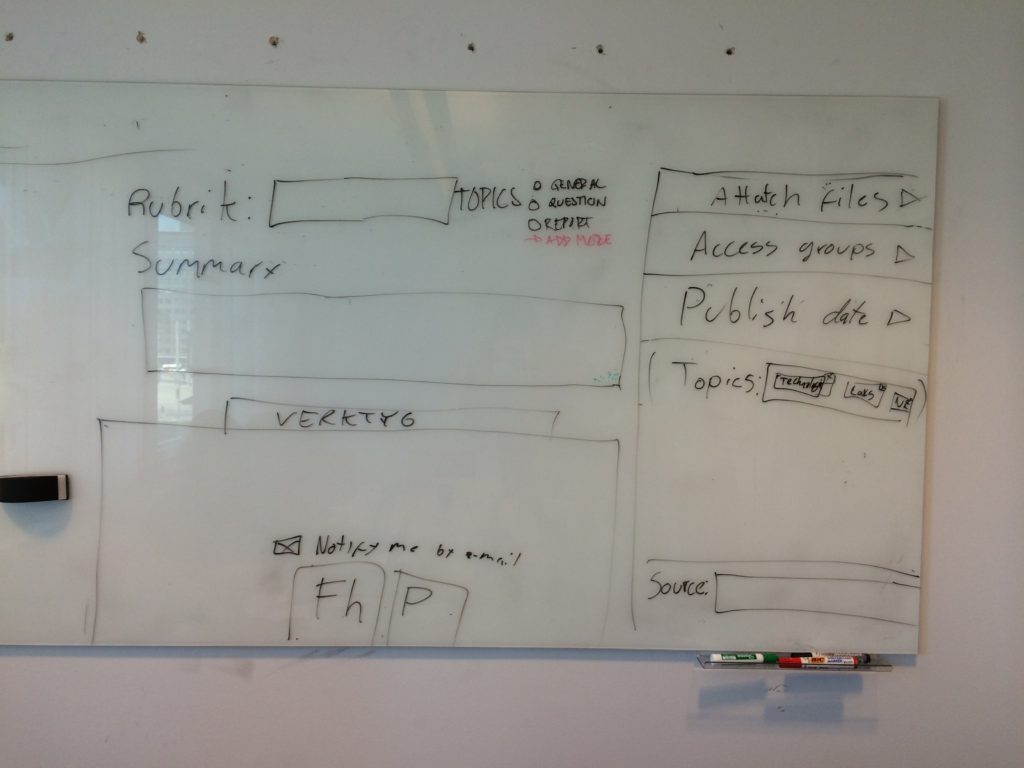
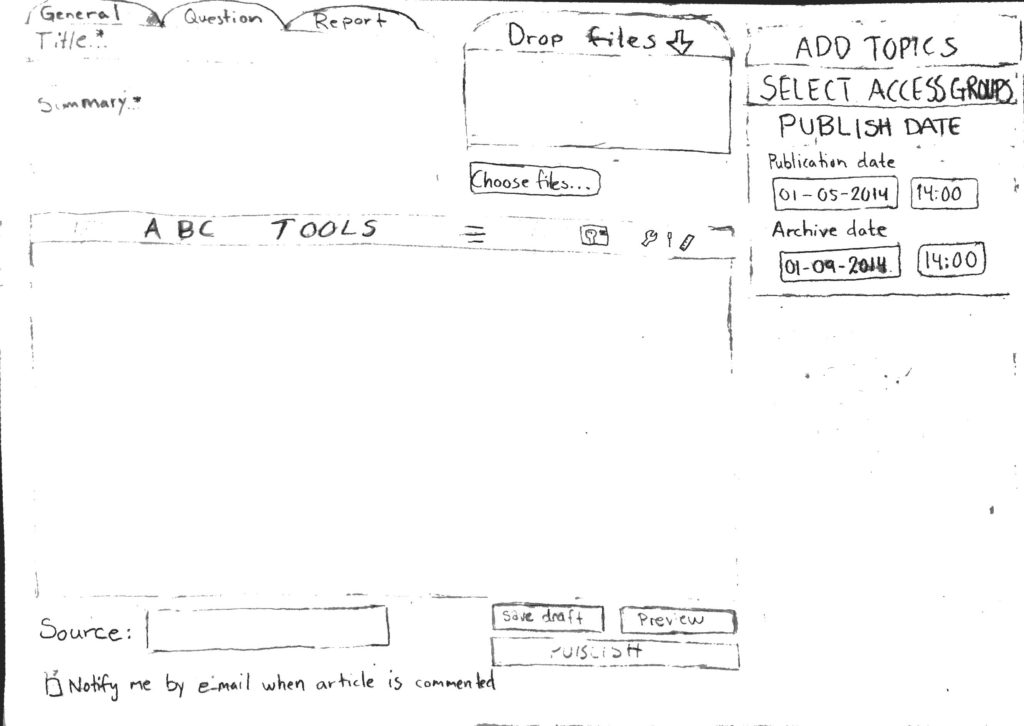
Initial Sketches
We mapped out all the components in the publishing steps (adding topics, access groups, etc) and started to place them around in the publishing page.

User testing
After testing our initial paper prototypes on the workers at Comintelli, we had to change some few things. Choosing the topic of the article with radio buttons was not completely optimal. It turned out that it was not completely visible and that users could easily forget to pick one of the options.
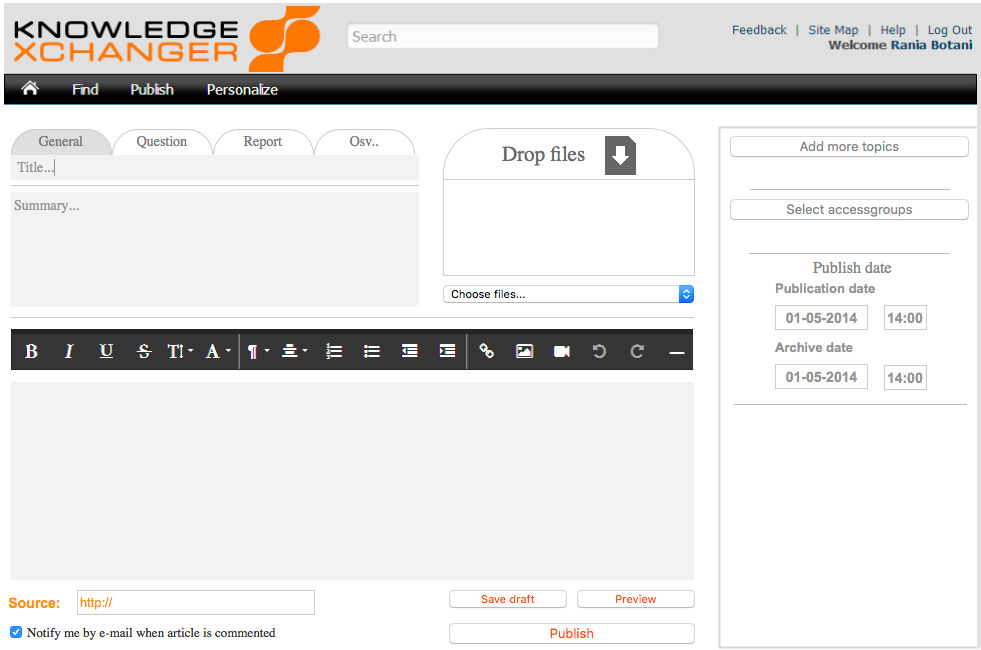
More sketching (yeey!)

User testing
With this new sketch, there were no doubts. All the elements were in the right place, they were visible and they were place based on priority and workflow. The user testing with Comintellis CEO was flawless and approved. We asked the user to add files to the article, change publish date, add topics, and all of the tasks were performed without any problem.
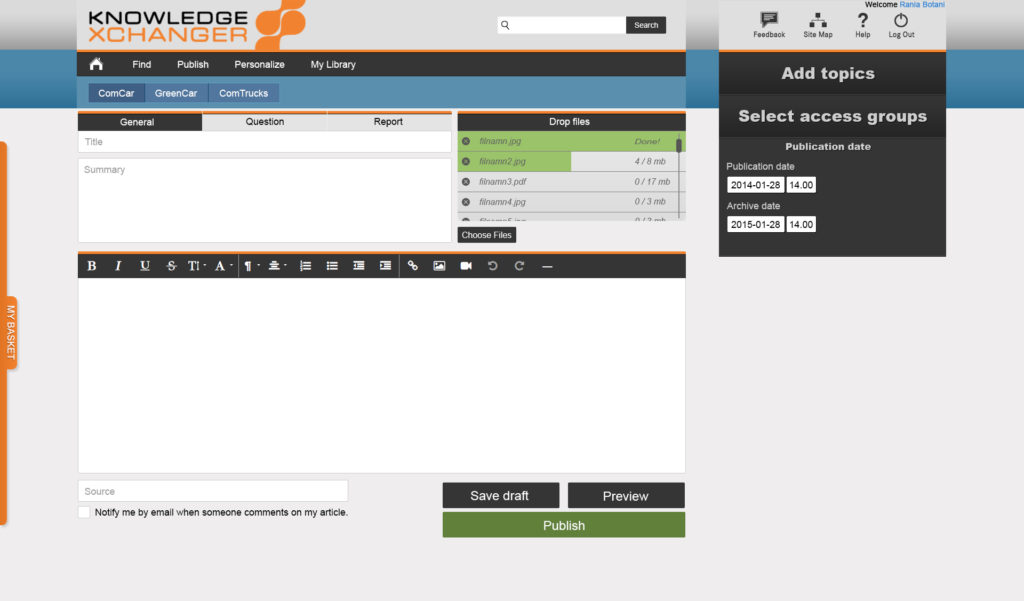
Interactive prototype (made in Axure)

Hi-Fi prototype

Hope you enjoyed taking part of this design process. See more interactive projects here.
Controlling film with popcorn
Description of the project: As part of my master degree project, I designed an interactive film controlled with ”natural behavior”. In this case the film is controlled by eating popcorn. This type of interaction challenges the traditional way of interacting with interactive films and offers a new solution. The traditional interactive films (clicking on options) interrupt the flow and the decrease the levels of immersion in the story, which is an identified problem in this format.
Goal: To design an interactive film that challenges traditional ways of interaction and that doesn’t interrupt the flow and the story of the film.
Methods: Research, brainstorming, sketching, user research, prototyping, usability testing.
What I did in the project: Everything. I was all by myself.
Design process
Research
My first step of the project was to explore the context area and see if there were other projects challenging the traditional way of interacting with interactive films. I found some interesting projects during my research, showing that there were other alternatives to interact with interactive films. In my research I found films that implemented voice recognition, oscillation between different perspectives and tracing when interacting with a film.
Brainstorming and sketching
Based on my findings, I started to brainstorm and sketch on several ideas.Now that I knew what was out there, I could start shaping my own project, that hopefully could differ from the existing interactive films and use an innovative type of interaction.



User research (interviews)
When I had decided which idea to develop, I realized that I needed more background and more facts about the users that I was designing for. People that have internet connection watch online videos, so that is a large target group, but people that watch movies at cinemas is a more narrow group that could give me insights about their experience when watching films at the cinema. I went to the closest cinema to interview people that were on their way to watch a movie, or that on their way out. I interviewed a family with two kids, a group of three male adolescents, and a teenage girl. I stopped interviewing people when I considered that I had a conclusion and that I had found a relation between the answers.
The basic questions in the interview were about the experience at the cinema, what could improve that experience, which objects the participants bring to the cinema (I was thinking about the interaction with objects) and what the participants do at different points of their experience. I reached several general conclusions:
- The participants in these interviews thought that cinemas were good as they are, they are pleased with what they get and they wouldn’t make any bigger changes.
- When discussing 4D cinema, they thought that it could be “a little too much”, too much going on.
- Viewers are always immersed in the movie when they watch films at the cinema, they don’t get distracted or restless.
- Pop corn (or snacks) are basically the only objects they have at hand. They eat during commercials or during the less interesting parts of the movie.
Conceptualizing
During my brainstorming I found out that interaction with physical objects could be something interesting and feasible to do, and during the interviews I discovered that my users watch films holding popcorn in their hands and that they eat it during the less important parts of the film. This made me design an interactive film controlled by popcorn eating. When the user eats popcorn, the film gets more dramatic and when the user drops the popcorn, the film gets less dramatic and gets into a soothing mood. I thought, ”If the users eat popcorn during the less interesting parts of the film, let’s make it more interesting then”. In conclusion, the user would oscillate between two states (dramatic tone and soothing tone) by either holding the popcorn or not.
Prototyping
I developed a prototype using two films, javascript code and a Makey makey. The javascript code allows the user to oscillate between the two films by pressing the right arrow key on the keyboard. By connecting the computer to a makey makey, the user could make the right arrow key be replaced by (almost) any physical object. In my case, and for the purpose of my design, I connected the makey makey to a popcorn box. So everytime the user held the popcorn box, it would be as he/she pressed the right arrow key and then the film would change state. As long as the user holds the popcorn, the film would have the dramatic tone and be ”more interesting”.
Video prototype
I also made a video prototype visualizing how the design works.
Visit the website of the prototype (connect to a makey makey to get the full experience)
Read full design report