Description of the project: The IT company, Comintelli, gave us (me and my design team from Södertörn University) the mission to improve their software ”Knowledge Xchanger”. Knowledge Xchanger is basically an online tool that allows companies to share their internal information. It could be articles, news, graphs, statistical charts and more.
Goal: To come up with a design solution that improved the navigation and the workflow of several functions in the software. In this report I’m only going to show the process of the publishing page, which was the function that allowed users to publish their own articles. The design solution was finally shown as an interactive Hi-Fi prototype.
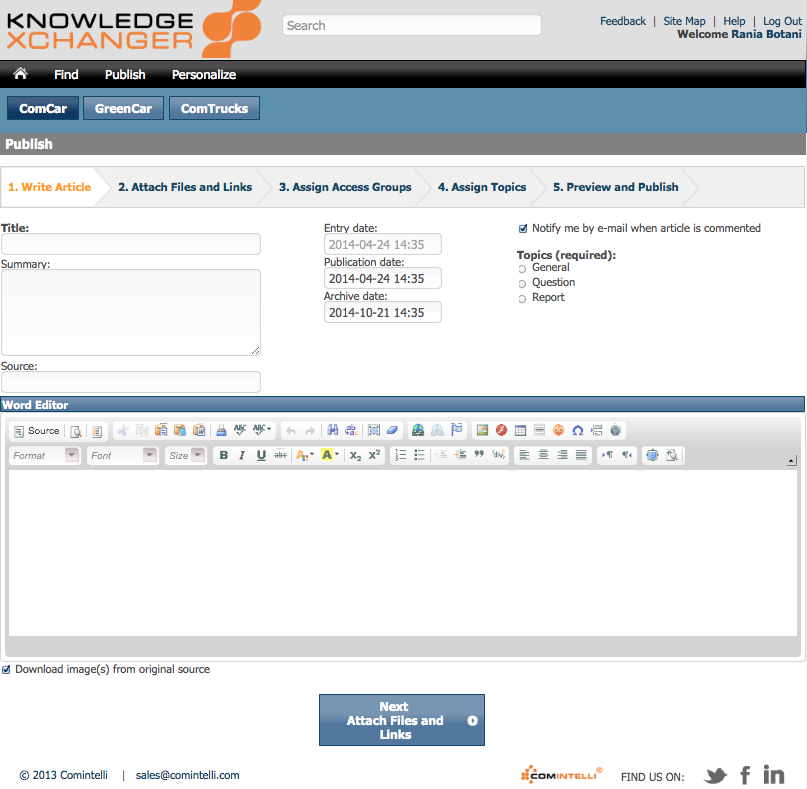
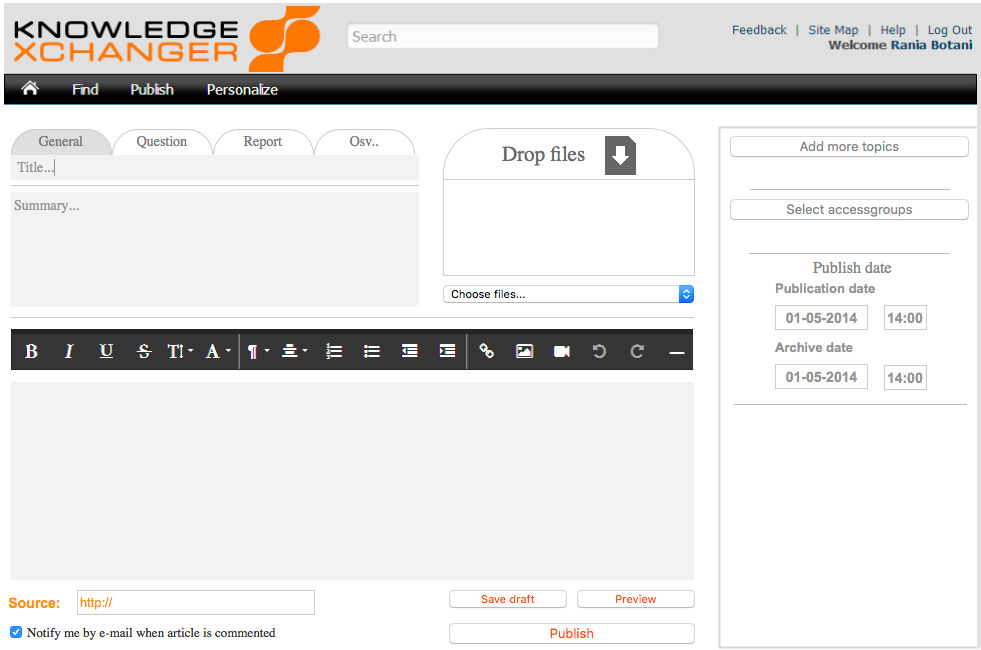
Publishing page:

Methods: User research, sketching, Lo-fi prototyping (paper prototypes), usability testing, interactive prototyping.
What I did in the project: I did a lot of sketching (we all did), worked on the concepts, lead some usability tests and I also worked on the interactive prototype using Axure as my prototyping tool.
Design Process
User research
There was no time to do interviews, testing or observations for this project. What we did was to analyze the existing feedback from the users. It was feedback that they had sent through email or by calling the support.
POV
The user needs to publish the articles effectively because users experience the process as confusing and complicated to complete.
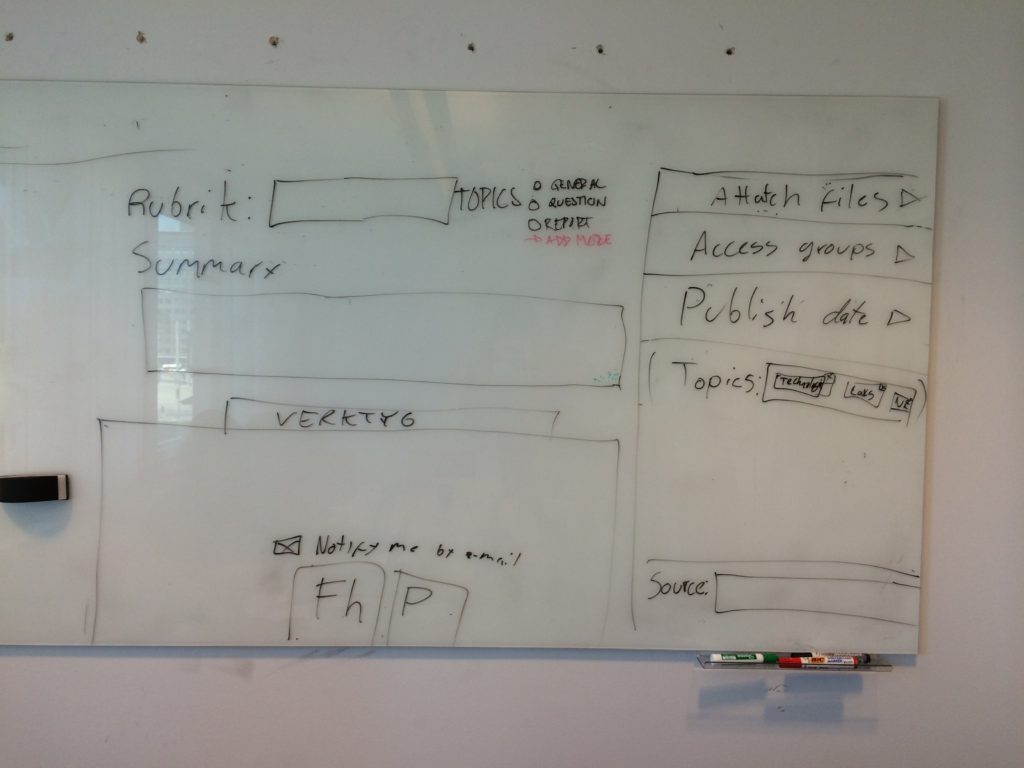
Initial Sketches
We mapped out all the components in the publishing steps (adding topics, access groups, etc) and started to place them around in the publishing page.

User testing
After testing our initial paper prototypes on the workers at Comintelli, we had to change some few things. Choosing the topic of the article with radio buttons was not completely optimal. It turned out that it was not completely visible and that users could easily forget to pick one of the options.
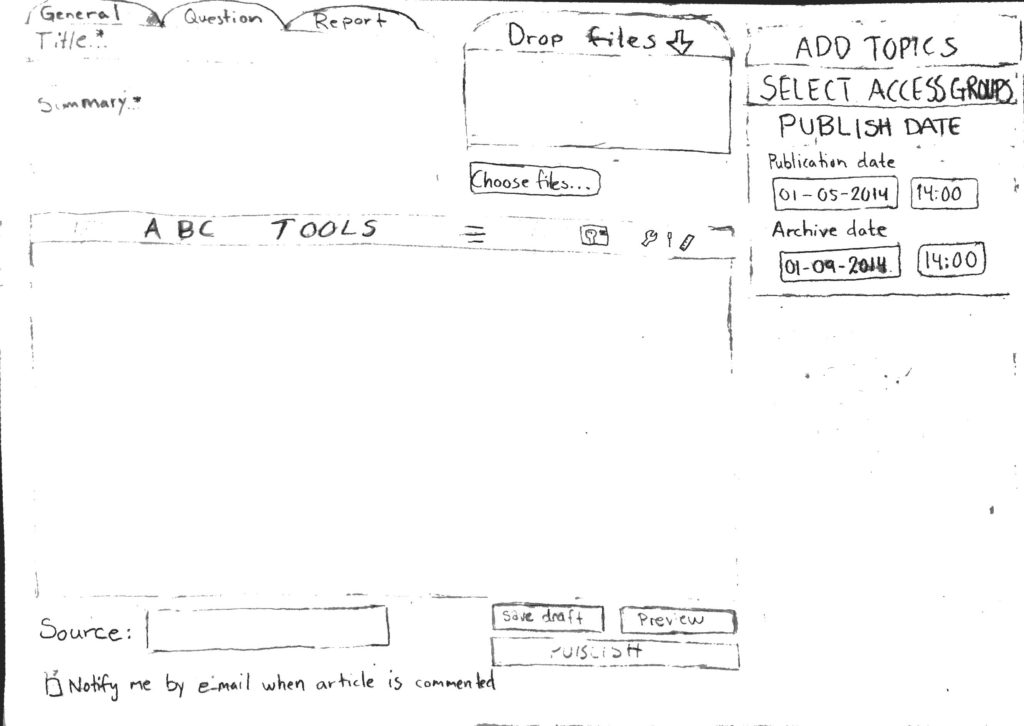
More sketching (yeey!)

User testing
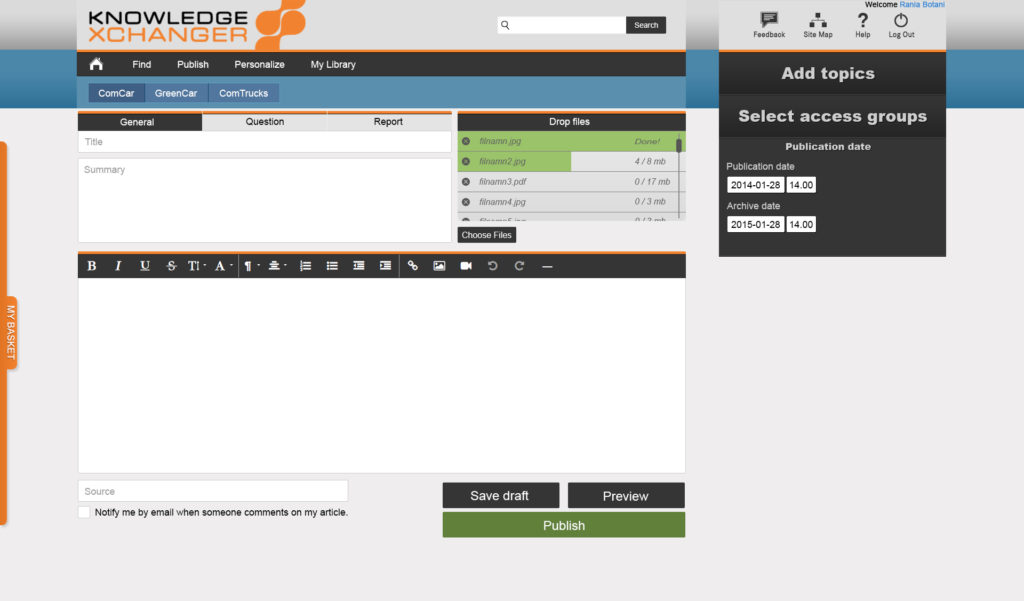
With this new sketch, there were no doubts. All the elements were in the right place, they were visible and they were place based on priority and workflow. The user testing with Comintellis CEO was flawless and approved. We asked the user to add files to the article, change publish date, add topics, and all of the tasks were performed without any problem.
Interactive prototype (made in Axure)

Hi-Fi prototype